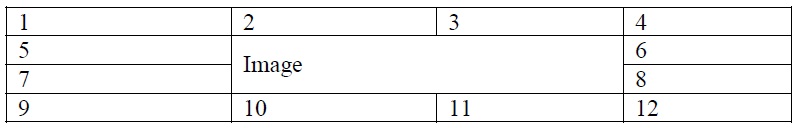
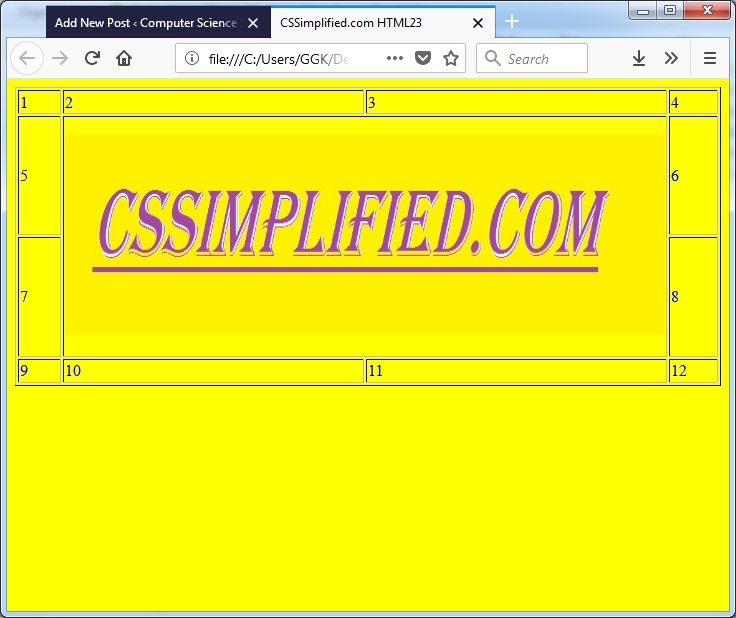
Write HTML code to generate the following output:
Table Tags
Colspan and Rowspan Attributes
You will use colspan attribute if you want to merge two or more columns into a single column. Similar way you will use rowspan if you want to merge two or more rows.
Write HTML code to generate the following output:
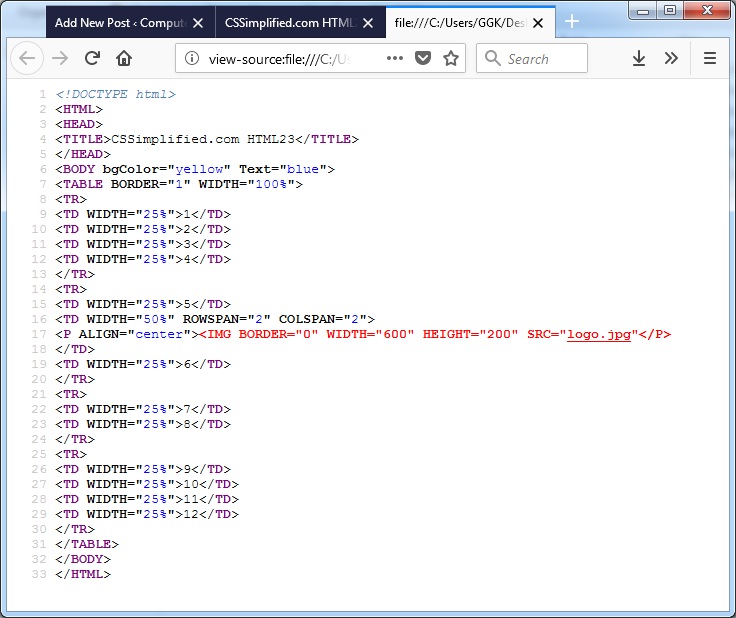
Html code:
[codesyntax lang=”html4strict”]
<!DOCTYPE html> <HTML> <HEAD> <TITLE>CSSimplified.com HTML23</TITLE> </HEAD> <BODY bgColor="yellow" Text="blue"> <TABLE BORDER="1" WIDTH="100%"> <TR> <TD WIDTH="25%">1</TD> <TD WIDTH="25%">2</TD> <TD WIDTH="25%">3</TD> <TD WIDTH="25%">4</TD> </TR> <TR> <TD WIDTH="25%">5</TD> <TD WIDTH="50%" ROWSPAN="2" COLSPAN="2"> <P ALIGN="center"><IMG BORDER="0" WIDTH="600" HEIGHT="200" SRC="logo.jpg"</P> </TD> <TD WIDTH="25%">6</TD> </TR> <TR> <TD WIDTH="25%">7</TD> <TD WIDTH="25%">8</TD> </TR> <TR> <TD WIDTH="25%">9</TD> <TD WIDTH="25%">10</TD> <TD WIDTH="25%">11</TD> <TD WIDTH="25%">12</TD> </TR> </TABLE> </BODY> </HTML>
[/codesyntax]
Write above code in any text editor and save by htm or html extension and Open it in any browser by double clicking the file like internet explorer.
<!DOCTYPE html>
This tag defines the document type and HTML version.
<HTML>…</HTML>
This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>…</head> and document body which is represented by <body>…</body> tags.
<HEAD>…</HEAD>
This tag represents the document’s header which can keep other HTML tags like <title>, <link> etc.
<TITLE> CSSimplified.com HTML 23</TITLE>
The <title> tag is used inside the <head> tag to mention the document title.
<BODY>…</BODY>
This tag represents the document’s body which keeps other HTML tags like <h1>, <div>, <p> etc.
<TABLE>
The HTML <table> tag is used for defining a table. The table tag contains other tags that define the structure of the table.
<TR>
The HTML <tr> tag is used for specifying a table row within a table.
<TD>
The HTML <td> tag is used for specifying a cell or table data within a table.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. Current version of HTML is 5 and it makes use of the following declaration:
<!DOCTYPE html>
There are many other declaration types which can be used in HTML document depending on what version of HTML is being used. We will see more details on this while discussing <!DOCTYPE…> tag along with other HTML tags.
Note:- To understand program for sequence in detail Please SEARCH numerically example: HTML01, HTML02, etc.