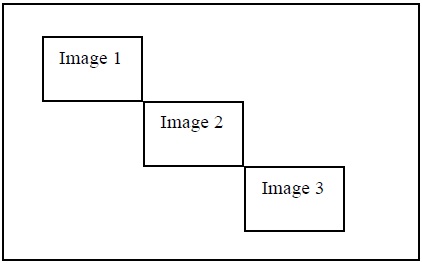
Design an HTML Page having 3 images placed in the following format.
Let us take a look at the syntax of the <IMG> tag:
<IMG SRC = “FILENAME.GIF” WIDTH = “value” HEIGHT = “value” ALT = “alternate text” BORDER = “value” ALIGN = “value”>
- SRC: This attribute specifies the pathname to the source file that contains the image. The value in the above example, “image.gif”, means that the browser will look for the image named image.gif in the same folder (or directory) as the html document itself.
- WIDTH: This is used for specifying the desired width of the image.
- HEIGHT: This is used for specifying the desired height of the image.
- BORDER: An important attribute of the IMG tag is BORDER. This attribute specifies the width of the border of the image. By default it is 0, i.e. there is no border. As shown in Figure 2.9 the image “image.gif” has been given a border 2 pixel wide. The following code gives a wider border to the above image. <BODY BGCOLOUR=”#FFFFFF”> <IMG SRC=”image.gif” WIDTH=130 HEIGHT=101 BORDER=10> </BODY>
- ALT: Another IMG attribute that is important is ALT. ALT is sort of a substitute for the image that is displayed or used when the user is using a browser that does not display images. Someone may be using a text only browser, he may have image loading turned off for speed or he may be using a voice browser (a browser where the web page is read out). In those cases, that ALT attribute could be very important to your visitor as it could be used (given the proper text) to describe the image that is not on the screen.
Design an HTML Page having 3 images placed in the following format.
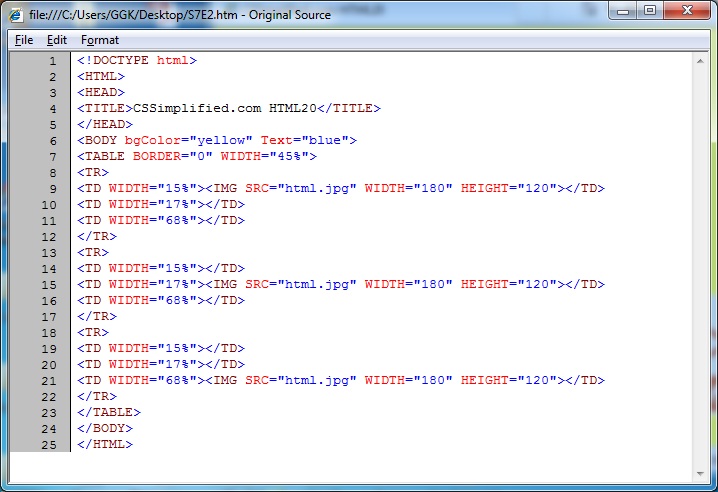
Html code:
[codesyntax lang=”html4strict”]
<!DOCTYPE html> <HTML> <HEAD> <TITLE>CSSimplified.com HTML20</TITLE> </HEAD> <BODY bgColor="yellow" Text="blue"> <TABLE BORDER="0" WIDTH="45%"> <TR> <TD WIDTH="15%"> <IMG SRC="html.jpg" WIDTH="180" HEIGHT="120"></TD> <TD WIDTH="17%"></TD> <TD WIDTH="68%"></TD> </TR> <TR> <TD WIDTH="15%"></TD> <TD WIDTH="17%"> <IMG SRC="html.jpg" WIDTH="180" HEIGHT="120"></TD> <TD WIDTH="68%"></TD> </TR> <TR> <TD WIDTH="15%"></TD> <TD WIDTH="17%"></TD> <TD WIDTH="68%"> <IMG SRC="html.jpg" WIDTH="180" HEIGHT="120"></TD> </TR> </TABLE> </BODY> </HTML>
[/codesyntax]
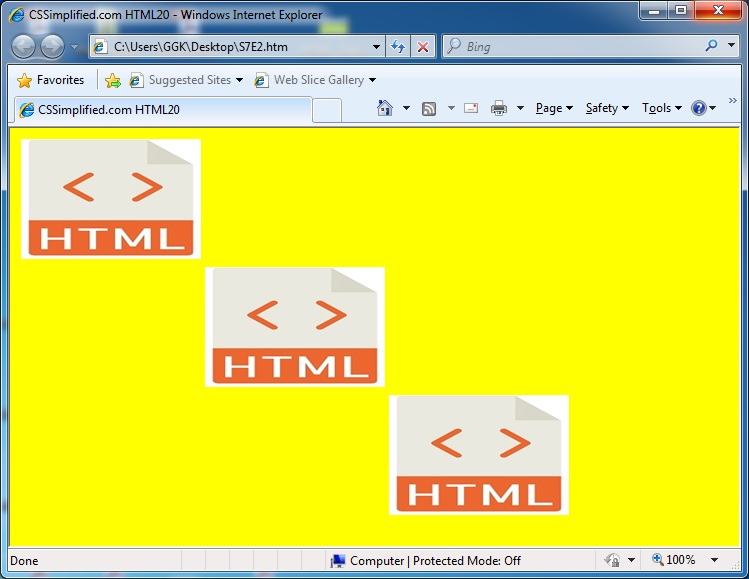
Write above code in any text editor and save by htm or html extension and Open it in any browser by double clicking the file like internet explorer.
<!DOCTYPE html>
This tag defines the document type and HTML version.
<HTML>…</HTML>
This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>…</head> and document body which is represented by <body>…</body> tags.
<HEAD>…</HEAD>
This tag represents the document’s header which can keep other HTML tags like <title>, <link> etc.
<TITLE> CSSimplified.com HTML 20</TITLE>
The <title> tag is used inside the <head> tag to mention the document title.
<BODY>…</BODY>
This tag represents the document’s body which keeps other HTML tags like <h1>, <div>, <p> etc.
<TABLE>
The HTML <table> tag is used for defining a table. The table tag contains other tags that define the structure of the table.
<TR>
The HTML <tr> tag is used for specifying a table row within a table.
<TD>
The HTML <td> tag is used for specifying a cell or table data within a table.
<IMG>
The HTML <img> tag is can be used for displaying an image with the desired height and width.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. Current version of HTML is 5 and it makes use of the following declaration:
<!DOCTYPE html>
There are many other declaration types which can be used in HTML document depending on what version of HTML is being used. We will see more details on this while discussing <!DOCTYPE…> tag along with other HTML tags.
Note:- To understand program for sequence in detail Please SEARCH numerically example: HTML01, HTML02, etc.