Create a Web page using href attribute of anchor tag & the attribute: alink, vlink etc.
The BODY tag has following attributes:
- BGCOLOUR: It can be used for changing the background colour of the page. By default the background colour is white.
- BACKGROUND: It is used for specifying the image to be displayed in the background of the page.
- LINK: It indicates the colour of the hyperlinks, which have not been visited or clicked on.
- ALINK: It indicates the colour of the active hyperlink. An active link is the one on which the mouse button is pressed. e. VLINK: It indicates the colour of the hyperlinks after the mouse is clicked on it.
- TEXT: It is used for specifying the colour of the text displayed on the page.
Create a Web page using href attribute of anchor tag & the attribute: alink, vlink etc.
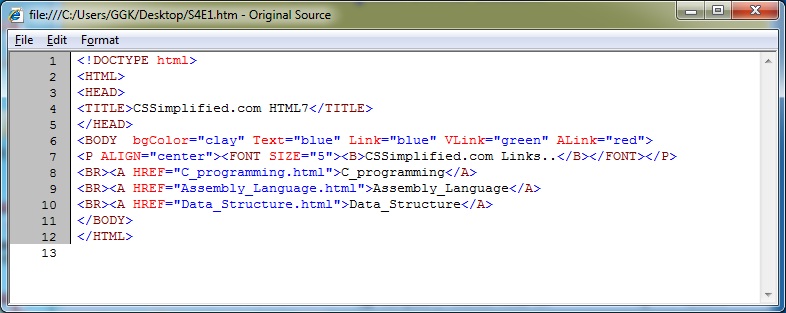
Html code:
[codesyntax lang=”html4strict”]
<!DOCTYPE html> <HTML> <HEAD> <TITLE>CSSimplified.com HTML10</TITLE> </HEAD> <BODY bgColor="clay" Text="blue" Link="blue" VLink="green" ALink="red"> <P ALIGN="center"><FONT SIZE="5"><B>CSSimplified.com Links..</B></FONT></P> <BR><A HREF="C_programming.html">C_programming</A> <BR><A HREF="Assembly_Language.html">Assembly_Language</A> <BR><A HREF="Data_Structure.html">Data_Structure</A> </BODY> </HTML>
[/codesyntax]
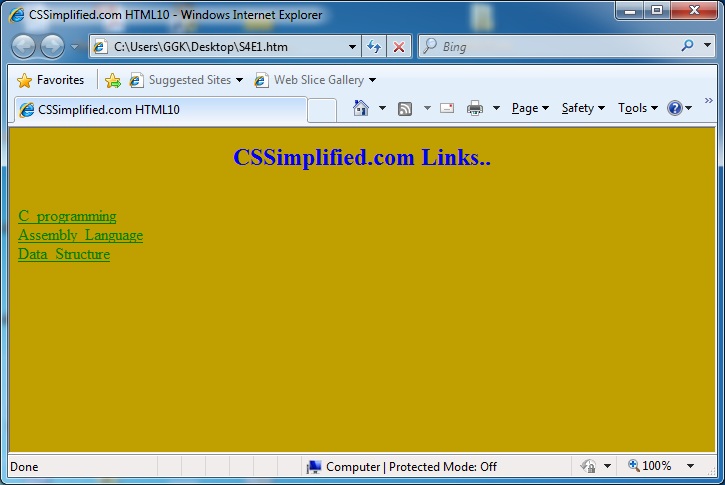
Write above code in any text editor and save by htm or html extension and Open it in any browser by double clicking the file like internetexplorer.
<!DOCTYPE html>
This tag defines the document type and HTML version.
<HTML>…</HTML>
This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>…</head> and document body which is represented by <body>…</body> tags.
<HEAD>…</HEAD>
This tag represents the document’s header which can keep other HTML tags like <title>, <link> etc.
<TITLE>CSSimplified.com HTML 10</TITLE>
The <title> tag is used inside the <head> tag to mention the document title.
<BODY>…</BODY>
This tag represents the document’s body which keeps other HTML tags like <h1>, <div>, <p> etc.
<PALIGN=”center”>…</P>
The HTML <p> tag defines a paragraph of text.
<BR>
The HTML <br> tag is used to give a line break.
<FONT>…</FONT>
The HTML <font> tag is used to specify the font of the text. It is deprecated in HTML as well as in XHTML.
<B>…</B>
The HTML <b> tag specifies bold text.
<A HREF=”C_programming.html”>C_programming</A>
The Anchor tag is used to create links between different objects like HTML pages,files, web sites etc. It is introduced by the characters <A> and terminated by </A>.HREF is the most common attribute of the ANCHOR tag. It defines the destination ofthe link.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. Current version of HTML is 5 and it makes use of the following declaration:
<!DOCTYPE html>
There are many other declaration types which can be used in HTML document depending on what version of HTML is being used. We will see more details on this while discussing <!DOCTYPE…> tag along with other HTML tags.
Note:- To understand program for sequence in detail Please SEARCH numerically example: HTML01, HTML02, etc.