Create a Web page, wherein when the user clicks on the link it should go to the bottom of the page.
Linking to a Page Section
You can create a link to a particular section of a given webpage by using name attribute. This is a two-step process.
First create a link to the place where you want to reach with-in a webpage and name it using <a…> tag as follows:
<h1>HTML Text Links <a name=”top”></a></h1>
Second step is to create a hyperlink to link the document and place where you want to reach:
<ahref=”#top”>Go to the Top</a>
This will produce following link, where you can click on the link generated Go to the Top to reach to the top of the HTML Text Link tutorial.
Unordered Lists
First, we will build an unordered list. Sometimes, these lists are also called bulletedlists. These lists are characterized by list items that do not have numbers. They are used whenthe points in the list have no particular order. They are delimited by the<UL> and </UL> tags. Each point in the list is delimited by the <LI> and </LI> tags.
Ordered Lists
Lists having numbered items are known as ordered lists. They are used when the items inthe list have a natural order. They can also be used when the number ofitems in the list needs to be known at a glance. To make an ordered list, simply change the <UL> tag to<OL>.
Create a Web page, wherein when the user clicks on the link it should go to the bottom of the page.
Html code:
[codesyntax lang=”html4strict”]
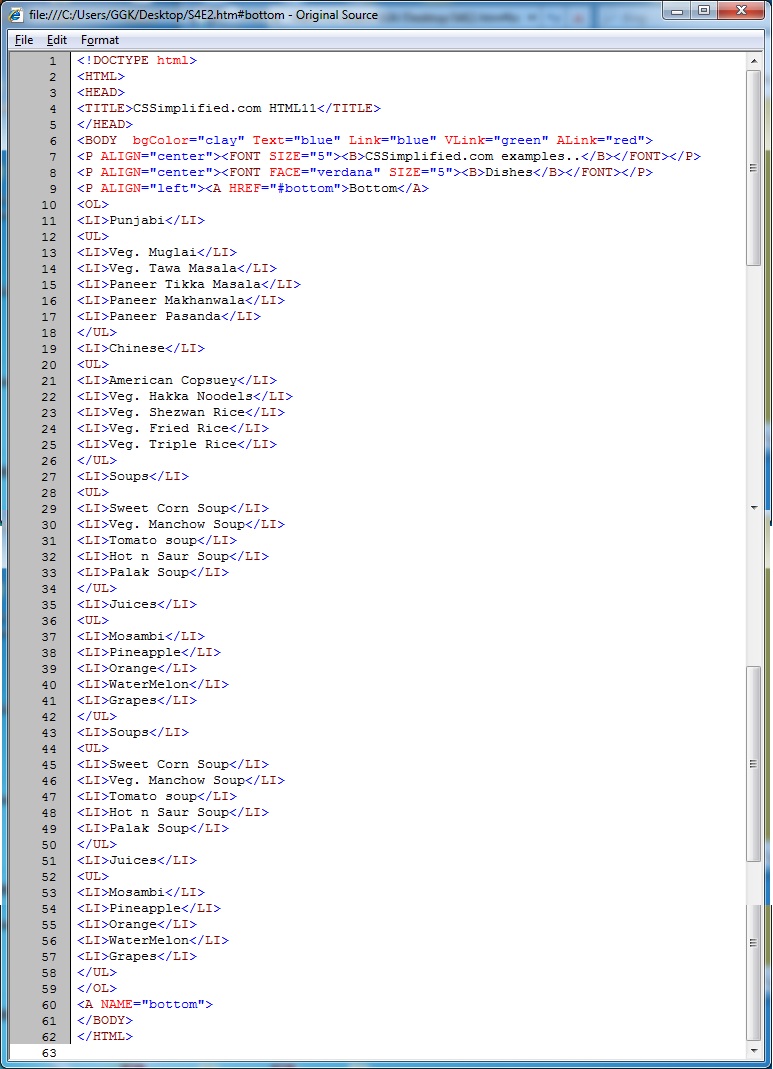
<!DOCTYPE html> <HTML> <HEAD> <TITLE>CSSimplified.com HTML11</TITLE> </HEAD> <BODY bgColor="clay" Text="blue" Link="blue" VLink="green" ALink="red"> <P ALIGN="center"><FONT SIZE="5"><B>CSSimplified.com examples..</B></FONT></P> <P ALIGN="center"><FONT FACE="verdana" SIZE="5"><B>Dishes</B></FONT></P> <P ALIGN="left"><A HREF="#bottom">Bottom</A> <OL> <LI>Punjabi</LI> <UL> <LI>Veg. Muglai</LI> <LI>Veg. Tawa Masala</LI> <LI>Paneer Tikka Masala</LI> <LI>Paneer Makhanwala</LI> <LI>Paneer Pasanda</LI> </UL> <LI>Chinese</LI> <UL> <LI>American Copsuey</LI> <LI>Veg. Hakka Noodels</LI> <LI>Veg. Shezwan Rice</LI> <LI>Veg. Fried Rice</LI> <LI>Veg. Triple Rice</LI> </UL> <LI>Soups</LI> <UL> <LI>Sweet Corn Soup</LI> <LI>Veg. Manchow Soup</LI> <LI>Tomato soup</LI> <LI>Hot n Saur Soup</LI> <LI>Palak Soup</LI> </UL> <LI>Juices</LI> <UL> <LI>Mosambi</LI> <LI>Pineapple</LI> <LI>Orange</LI> <LI>WaterMelon</LI> <LI>Grapes</LI> </UL> <LI>Soups</LI> <UL> <LI>Sweet Corn Soup</LI> <LI>Veg. Manchow Soup</LI> <LI>Tomato soup</LI> <LI>Hot n Saur Soup</LI> <LI>Palak Soup</LI> </UL> <LI>Juices</LI> <UL> <LI>Mosambi</LI> <LI>Pineapple</LI> <LI>Orange</LI> <LI>WaterMelon</LI> <LI>Grapes</LI> </UL> </OL> <A NAME="bottom"> </BODY> </HTML>
[/codesyntax]
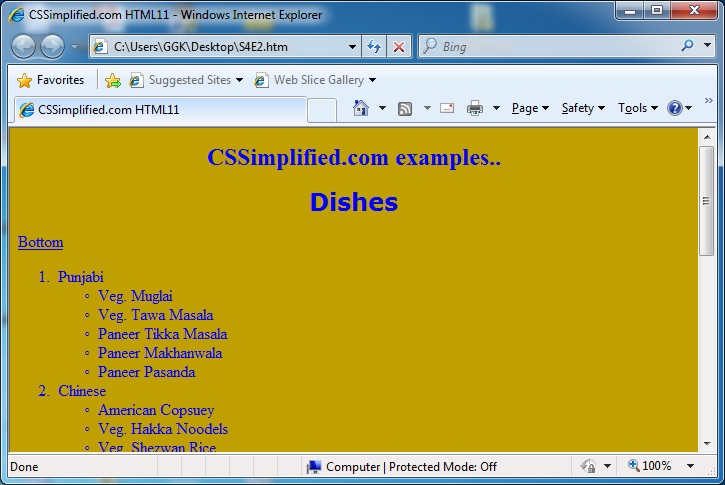
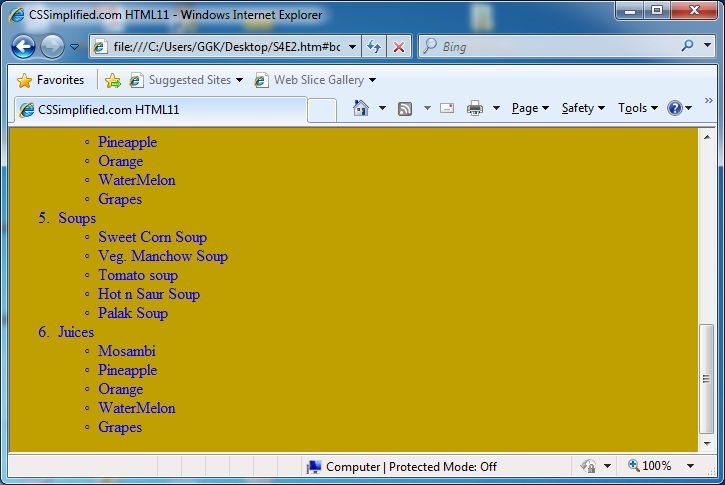
Write above code in any text editor and save by htm or html extension and Open it in any browser by double clicking the file like internetexplorer.
<!DOCTYPE html>
This tag defines the document type and HTML version.
<HTML>…</HTML>
This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>…</head> and document body which is represented by <body>…</body> tags.
<HEAD>…</HEAD>
This tag represents the document’s header which can keep other HTML tags like <title>, <link> etc.
<TITLE>CSSimplified.com HTML 11</TITLE>
The <title> tag is used inside the <head> tag to mention the document title.
<BODY>…</BODY>
This tag represents the document’s body which keeps other HTML tags like <h1>, <div>, <p> etc.
<PALIGN=”center”>…</P>
The HTML <p> tag defines a paragraph of text.
<FONT>…</FONT>
The HTML <font> tag is used to specify the font of the text. It is deprecated in HTML as well as in XHTML.
<B>…</B>
The HTML <b> tag specifies bold text.
<A HREF=”#bottom”>Bottom</A>
The Anchor tag is used to create links between different objects like HTML pages,files, web sites etc. It is introduced by the characters <A> and terminated by </A>.HREF is the most common attribute of the ANCHOR tag. It defines the destination ofthe link.
<OL>
The HTML <ol> tag is used for creating an ordered list.
<LI>
The HTML <li> tag is used for specifying a list item in ordered, unordered, directory, and
menu lists.
<UL>
The HTML <ul> tag is used for creating an unordered list.
<A>
The HTML <a> tag is used for creating a hyperlink to either another document, or somewhere within the current document.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. Current version of HTML is 5 and it makes use of the following declaration:
<!DOCTYPE html>
There are many other declaration types which can be used in HTML document depending on what version of HTML is being used. We will see more details on this while discussing <!DOCTYPE…> tag along with other HTML tags.
Note:- To understand program for sequence in detail Please SEARCH numerically example: HTML01, HTML02, etc.